File or Image Upload,Download,Delete From Server Folder
File or Image Upload,Download,Delete from Server Folder Using in Sql Database in Asp.Net C#.
DEMO
Download Coding
Click Here
HTML CODING

First - Add New WebForm - Add - Label,Textboxes,FileUpload,Gridview From ToolBox
Next - Add GridView - Bind Datafield
Next - Gridview Right Click - Edit Column - Add TemplateField - Remove Auto Generate Fields
Next - Change Header Text - Ok
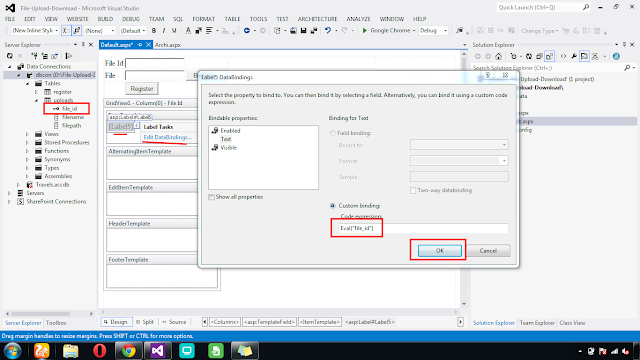
Next - Gridview - Right Click - Edit Template - Add Label - Edit Databinding - Eval - Add Field Name - Ok
Next - Download Column - Add LinkButton - Text - Download
Next - Add Namespaces- & Database Connection
Next - Add - New Folder(files) - Solution Explorer - Add Insert Query
Next - Select Query Display to GridView
Next - Download LinkButton Event - Download Coding Get file Name & File Path
Next - Delete Button Click - File Delete From Server Folder
Next - Gridview Bind Coding
File or Image Upload,Download,Delete from Server Folder Using in Sql Database in Asp.Net C#.
DEMO
Download Coding
Click Here
HTML CODING
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div align="center">
<table><tr><td>
<asp:Label ID="Label1" runat="server" Text="File Id"></asp:Label>
</td><td>
<asp:TextBox ID="txtFileId" class="txtFileId" runat="server"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr><td>
<asp:Label ID="Label3" runat="server" Text="File"></asp:Label>
</td><td>
<asp:FileUpload ID="FileUpload1" runat="server" />
</td></tr>
<tr><td colspan="2">
<asp:Button ID="Button1" runat="server" Text="Register" OnClick="Button1_Click" />
asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="Reset" />
asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False">
<AlternatingRowStyle ForeColor="#610B0B" />
<HeaderStyle ForeColor="#FF0040" />
<RowStyle ForeColor="#848484" />
<Columns>
<asp:TemplateField HeaderText="File
Id">
<ItemTemplate>
<asp:Label ID="Label5" runat="server" Text='<%# Eval("file_id") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="File
Name">
<ItemTemplate>
<asp:Label ID="Label4" runat="server" Text='<%# Eval("filename") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Download">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click">Download</asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Delete">
<ItemTemplate>
<asp:LinkButton ID="LinkButton2" runat="server" OnClick="LinkButton2_Click">Delete</asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</td></tr>
</table>
</div>
</form>
</body>
</html>
C# CODING
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.IO;
public partial class _Default : System.Web.UI.Page
{
SqlConnection con;
public void dbconn()
{
con = new SqlConnection(System.Configuration.ConfigurationManager.ConnectionStrings["dbcon"].ToString());
con.Open();
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void Button1_Click(object sender, EventArgs e)
{
try
{
string filename = Path.GetFileName(FileUpload1.PostedFile.FileName);
FileUpload1.SaveAs(Server.MapPath("files/" +
filename));
dbconn();
SqlCommand cmd = new SqlCommand
("insert
into uploads(file_id,filename,filepath)values('" + txtFileId.Text + "','" + filename + "','" + "files/" + filename + "')", con);
cmd.ExecuteNonQuery();
Response.Write("<script>alert('File
Uploaded')</script>");
bind();
}
catch (Exception ex)
{
Response.Write(ex.Message);
}
}
protected void bind()
{
try
{
dbconn();
SqlCommand cmd = new SqlCommand("select * from
uploads", con);
SqlDataAdapter adp = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
adp.Fill(ds);
SqlDataReader rd = cmd.ExecuteReader();
if (rd.Read())
{
GridView1.DataSource = ds;
GridView1.DataBind();
}
else
{
ds.Tables[0].Rows.Add(ds.Tables[0].NewRow());
GridView1.DataSource = ds;
GridView1.DataBind();
int columncount = GridView1.Rows[0].Cells.Count;
GridView1.Rows[0].Cells.Clear();
GridView1.Rows[0].Cells.Add(new TableCell());
GridView1.Rows[0].Cells[0].ColumnSpan = columncount;
GridView1.Rows[0].Cells[0].Text = "No Record(s) Found";
}
}
catch (Exception ex)
{
Response.Write(ex.Message);
}
}
protected void LinkButton1_Click(object sender, EventArgs e)
{
try
{
LinkButton LbtBtn = sender as LinkButton;
GridViewRow gvrow = LbtBtn.NamingContainer as GridViewRow;
Label lblFilename = (Label)gvrow.FindControl("Label4") as Label;
string filePath = "files/" + lblFilename.Text;
Response.ContentType = "image/jpg";
Response.AddHeader("Content-Disposition", "attachment;filename=\"" + filePath + "\"");
Response.TransmitFile(Server.MapPath(filePath));
Response.End();
}
catch (Exception ex)
{
Response.Write(ex.Message);
}
}
protected void LinkButton2_Click(object sender, EventArgs e)
{
try
{
LinkButton LbtBtn = sender as LinkButton;
GridViewRow gvrow = LbtBtn.NamingContainer as GridViewRow;
Label lblFilename = (Label)gvrow.FindControl("Label4") as Label;
Label lid = (Label)gvrow.FindControl("Label5") as Label;
string filePath = Server.MapPath("files//" + lblFilename.Text);
FileInfo file = new FileInfo(filePath);
if (file.Exists)
{
dbconn();
SqlCommand cmd = new SqlCommand("delete from uploads
where file_id='" + lid.Text + "'", con);
cmd.ExecuteNonQuery();
file.Delete();
Response.Write("<script>alert('File
Deleted')</script>");
bind();
}
else
{
Response.Write("<script>alert('No File
Found')</script>");
}
}
catch (Exception ex)
{
Response.Write(ex.Message);
}
}
protected void Button2_Click(object sender, EventArgs e)
{
txtFileId.Text="";
}
}

First - Add New WebForm - Add - Label,Textboxes,FileUpload,Gridview From ToolBox
Next - Add GridView - Bind Datafield
Next - Gridview Right Click - Edit Column - Add TemplateField - Remove Auto Generate Fields
Next - Change Header Text - Ok
Next - Gridview - Right Click - Edit Template - Add Label - Edit Databinding - Eval - Add Field Name - Ok
Next - Download Column - Add LinkButton - Text - Download
Next - Add Namespaces- & Database Connection
Next - Add - New Folder(files) - Solution Explorer - Add Insert Query
Next - Select Query Display to GridView
Next - Download LinkButton Event - Download Coding Get file Name & File Path
Next - Delete Button Click - File Delete From Server Folder
Next - Gridview Bind Coding


























hye. i did like your tutorial and there is no error and the files is been stored into the file folder and also database. but when i run and after upload the file, the gridview is not appearing. can you help me? thank you..
ReplyDelete