GridView Scrolling Using JQuery
Gridview Display in Number of Values Normally Using Paging. But Now we can use Scrolling Gridview Using JQuery Plugins.
DownLoad PlugIns Below Link
https://app.box.com/s/db6gwek9381a5o83iqd4
https://app.box.com/s/svb98ijjeeepg6nuxjh5
DEMO
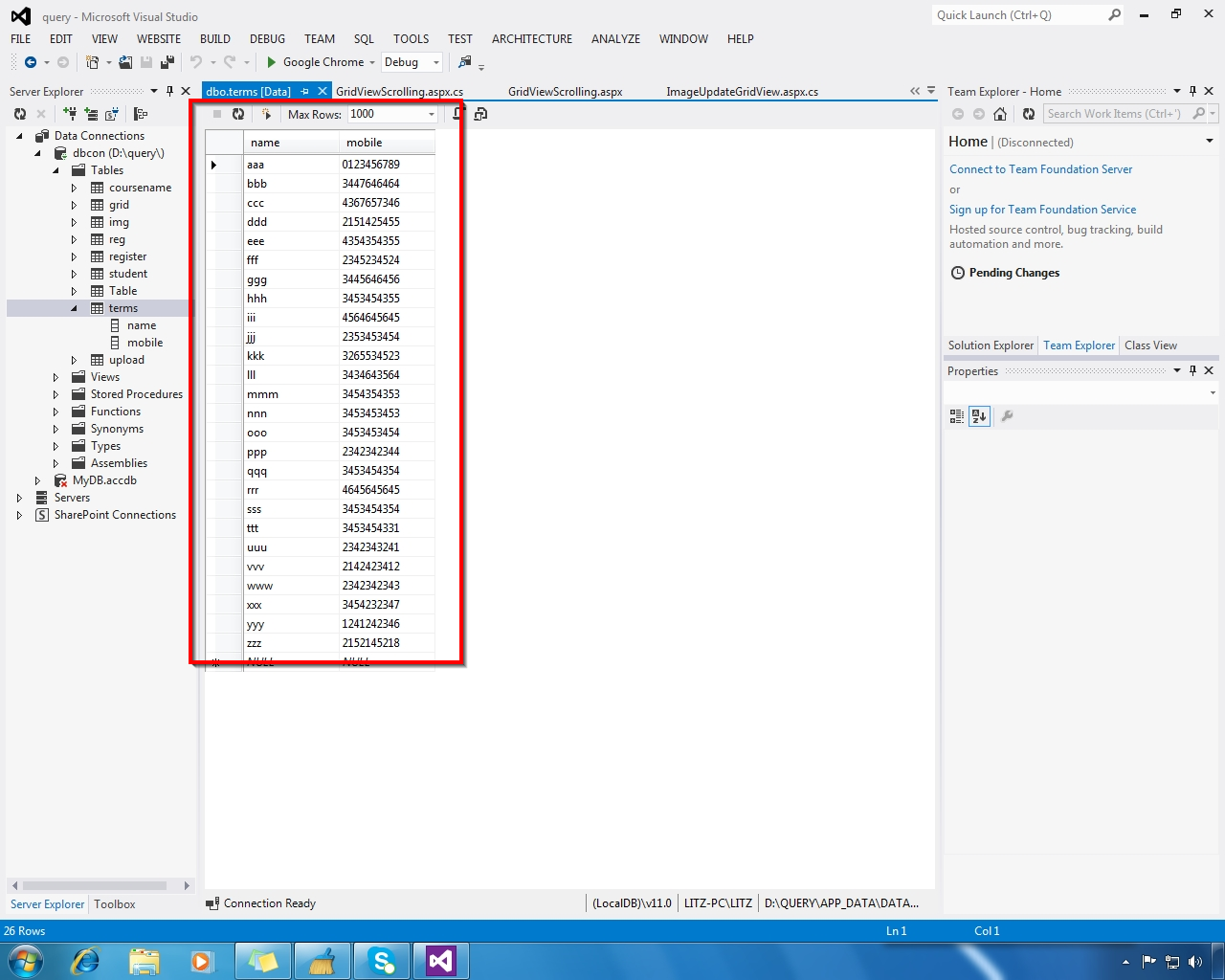
Next - Create DataBase Table - Table Fields
Next - Insert the DataTabe Values
Next - JQuery PlugIns Added to Solution Explorer - ScrollableGridPlugins.js & Jquery-1.4.1;min.js
GridView Scrolling Script Files Write
Next - Coding Files Add DataBase Connection & Namespaces & Select Table Values To Data Bind
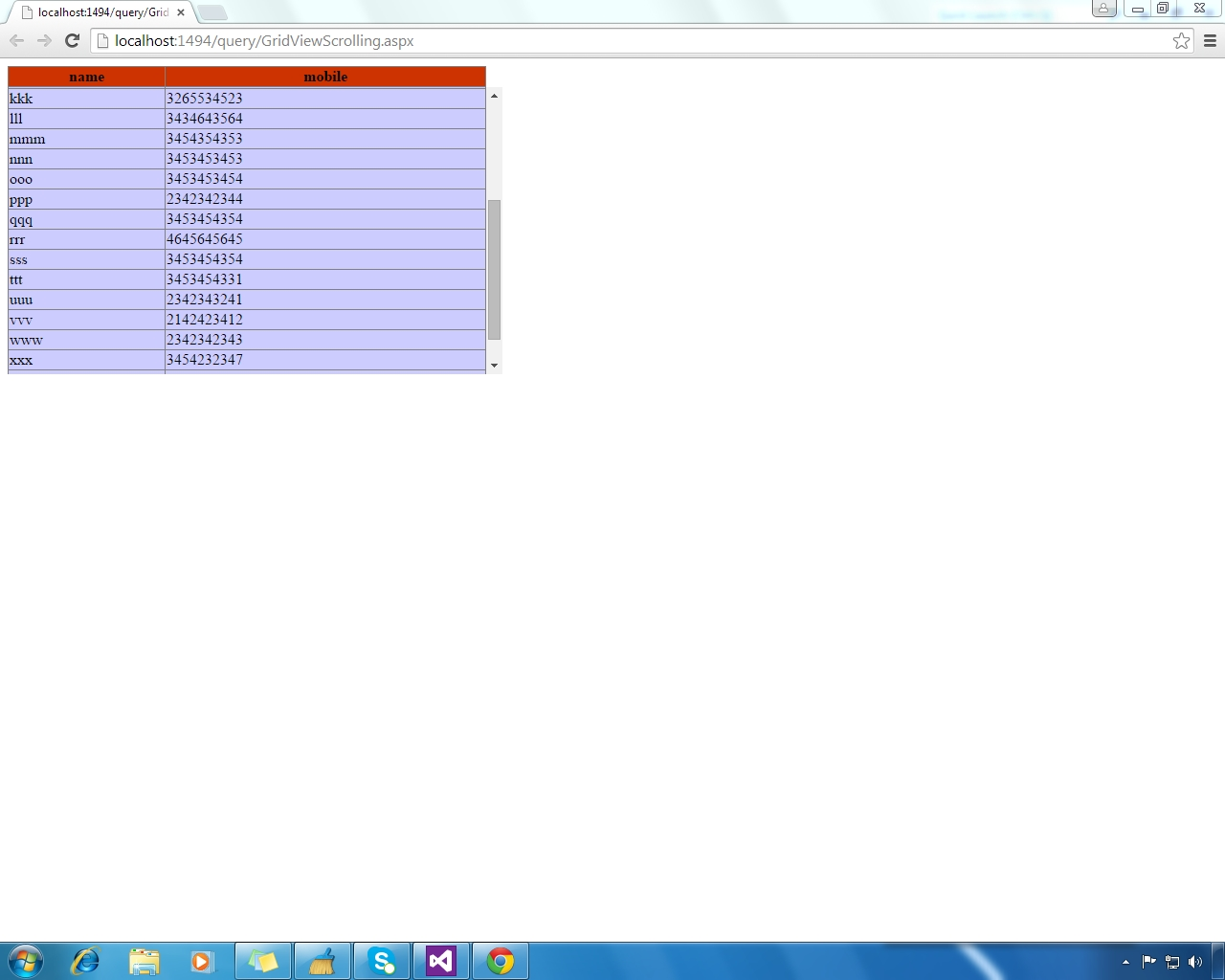
Run the [F5] - Data Table Values Display To GridView
Scrolling & View GridView Displayed Details.
OUTPUT
Gridview Display in Number of Values Normally Using Paging. But Now we can use Scrolling Gridview Using JQuery Plugins.
DownLoad PlugIns Below Link
https://app.box.com/s/db6gwek9381a5o83iqd4
https://app.box.com/s/svb98ijjeeepg6nuxjh5
DEMO
HTML CODING
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script src="source/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="source/ScrollableGridPlugin.js" type="text/javascript"></script>
<script type="text/javascript" lang="javascript">
$(document).ready(function () {
$('#<%=GridView1.ClientID
%>').Scrollable();
}
)
</script>
</head>
<body>
<form id="Form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" Width="500px" >
<HeaderStyle BackColor="#CC3300" />
<PagerStyle Height="10000px" />
<RowStyle BackColor="#CCCCFF" />
</asp:GridView>
</div>
</form>
</body>
</html>
C# CODING
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class JqueryPopup : System.Web.UI.Page
{
SqlConnection con;
SqlCommand cmd;
SqlDataAdapter adp;
SqlDataReader rd;
DataSet ds;
string query;
public void dbcon()
{
string connn = (System.Configuration.ConfigurationManager.ConnectionStrings["dbcon"].ToString());
con = new SqlConnection(connn);
con.Open();
}
protected void Page_Load(object sender, EventArgs e)
{
dbcon();
query = "select *
from terms";
cmd = new SqlCommand(query, con);
adp = new SqlDataAdapter(cmd);
ds = new DataSet();
adp.Fill(ds);
rd = cmd.ExecuteReader();
if (ds.Tables[0].Rows.Count > 0)
{
GridView1.DataSource = ds;
GridView1.DataBind();
}
else
{
ds.Tables[0].Rows.Add(ds.Tables[0].NewRow());
GridView1.DataSource = ds;
GridView1.DataBind();
int columncount = GridView1.Rows[0].Cells.Count;
GridView1.Rows[0].Cells.Clear();
// GridView1.FooterRow.Cells.Clear();
GridView1.Rows[0].Cells.Add(new TableCell());
GridView1.Rows[0].Cells[0].ColumnSpan = columncount;
GridView1.Rows[0].Cells[0].Text = "No Records Found";
}
}
}
First Add - New WebForm - Select GridView From ToolBox - Add the Header Color & Row Color
Next - Create DataBase Table - Table Fields
Next - Insert the DataTabe Values
Next - JQuery PlugIns Added to Solution Explorer - ScrollableGridPlugins.js & Jquery-1.4.1;min.js
GridView Scrolling Script Files Write
Next - Coding Files Add DataBase Connection & Namespaces & Select Table Values To Data Bind
Run the [F5] - Data Table Values Display To GridView
Scrolling & View GridView Displayed Details.
OUTPUT

























0 comments:
Post a Comment