IMAGE SIZE RESTRIC
Multiple Image Upload
Image Update in Gridview
Show Image Preview
Restrict Upload File Size
Image Insert Bind GridView
Without Database Upload Image Show
C# Coding
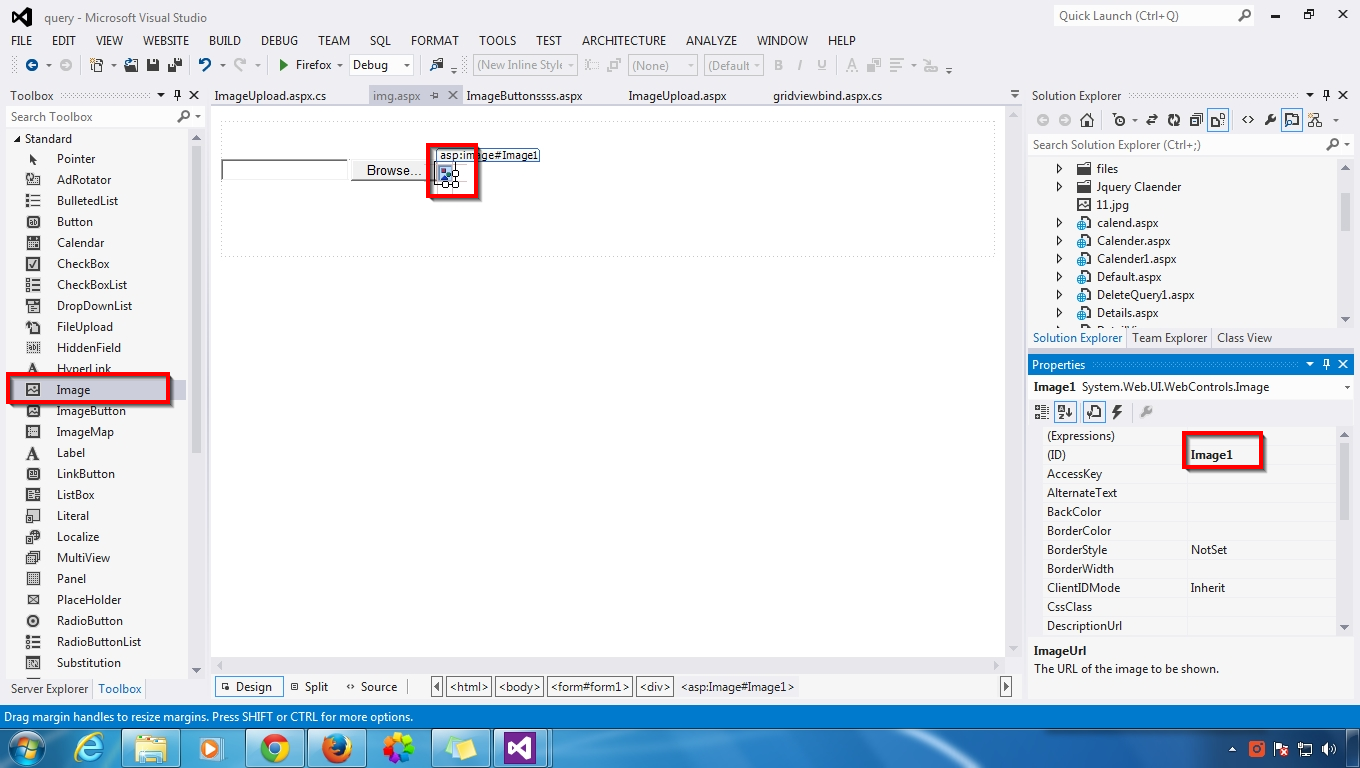
Next - Add Image from Toolbox for image Preview
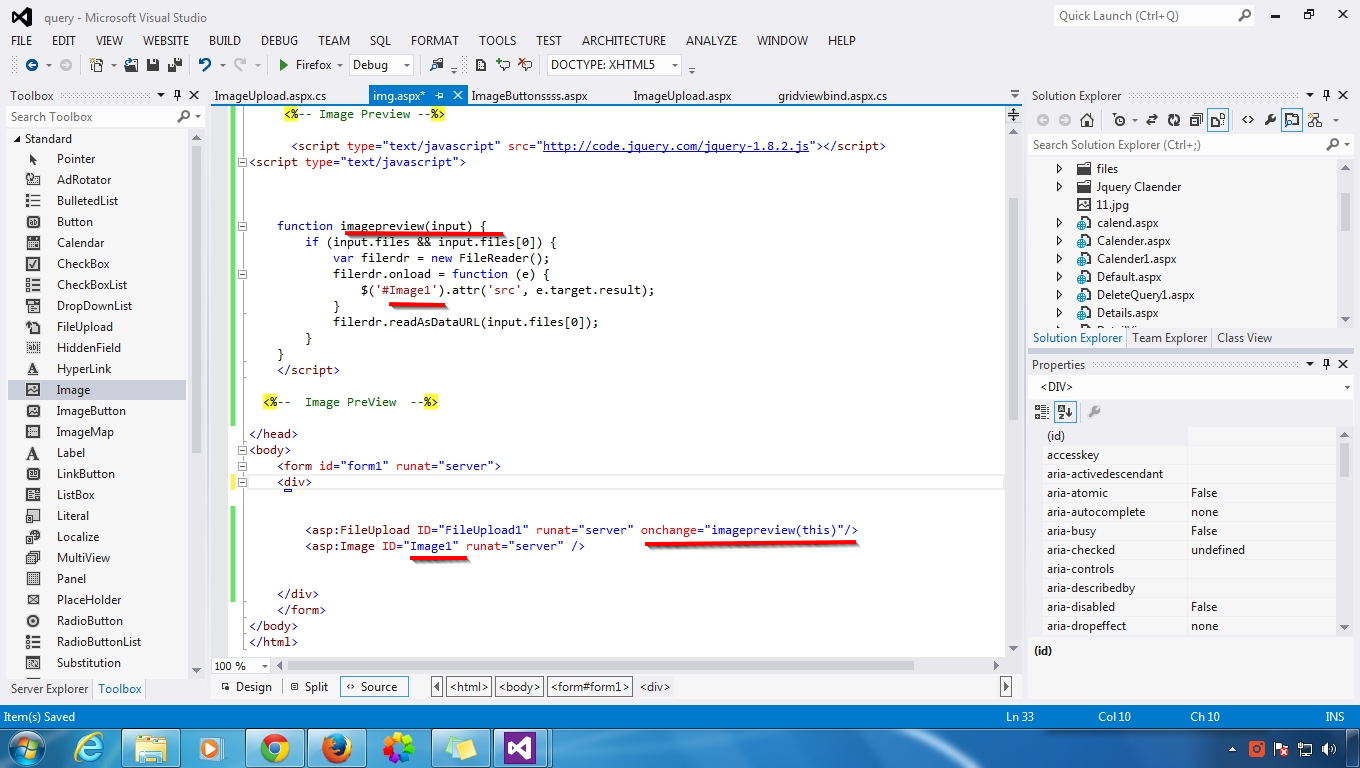
Imagepreview Function name add - onchange="imagepreview(this) FileUpload Button
Next - Add Label From Toolbox for Image Size PopUp Message (Add ForeColour Red for label)
Next - Add New Table Name imagepath & imagename
Select Update - Update Database
Html Coding
Next - Add File Content Length Value 1MB Size in If condition & Insert Query To Image Upload
Next - Select - F5 Run the form - Upload Above 1MB Maximum Size File - Pop Up Show & does Not Upload Image or File.
Next - Below IMB Image or File Upload & Insert Accept the Size
Image or File Upload to Database Restrict the File or Image Size using ContentLenth in Asp.Net C#
Multiple Image Upload
Image Update in Gridview
Show Image Preview
Restrict Upload File Size
Image Insert Bind GridView
Without Database Upload Image Show
DEMO
Html Coding
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<%-- Image Preview --%>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script type="text/javascript">
function imagepreview(input) {
if (input.files && input.files[0]) {
var filerdr = new FileReader();
filerdr.onload = function (e) {
$('#Image1').attr('src', e.target.result);
}
filerdr.readAsDataURL(input.files[0]);
}
}
</script>
<%-- Image PreView --%>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="FileUpload1" runat="server" onchange="imagepreview(this)"/>
<asp:Image ID="Image1" runat="server" Height="100px" ImageAlign="AbsMiddle" Width="100px" />
<br />
<asp:Label ID="Label1" runat="server" ForeColor="#CC3300"></asp:Label>
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Save" />
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.IO;
public partial class img : System.Web.UI.Page
{
SqlConnection con;
SqlCommand cmd;
SqlDataAdapter adp;
SqlDataReader rd;
DataSet ds;
string query;
string name;
public void dbcon()
{
string connn = (System.Configuration.ConfigurationManager.ConnectionStrings["dbcon"].ToString());
con = new SqlConnection(connn);
con.Open();
}
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
dbcon();
if ((FileUpload1.PostedFile != null) && (FileUpload1.PostedFile.ContentLength < 1048576))
{
name = Path.GetFileName(FileUpload1.PostedFile.FileName);
FileUpload1.SaveAs(Server.MapPath("files/" + name));
query = "insert into img(imagename,imagepath)values
('" + name + "','" + "files/" + name + "')";
cmd = new SqlCommand(query, con);
cmd.ExecuteNonQuery();
Response.Write("Image Upload");
}
else
{
Label1.Text = "File Size Accept Upto 1MB.";
}
}
}
First - Add - New Web Form - Select FileUpload from Toolbox
Next - Add Image from Toolbox for image Preview
Next - Add Javascript Coding For Image PreView
Imagepreview Function name add - onchange="imagepreview(this) FileUpload Button
Next - Open Web.config File - Add the maxRequestLength="1048576" (1MB)
<httpRuntime maxRequestLength="1048576" />
Next - Add Label From Toolbox for Image Size PopUp Message (Add ForeColour Red for label)
Next - Create New Folder files in Solution Explorer & Button
Next - Add New Table Name imagepath & imagename
Select Update - Update Database
Create img Table
Html Coding
Next - Double Click Button - Add NameSpaces & Database Connection
Next - Add File Content Length Value 1MB Size in If condition & Insert Query To Image Upload
OUTPUT
Next - Select - F5 Run the form - Upload Above 1MB Maximum Size File - Pop Up Show & does Not Upload Image or File.
Next - Below IMB Image or File Upload & Insert Accept the Size





























0 comments:
Post a Comment